Rails use webhooks in development
When integrating a service provider to your Rails application like payment or mailing, it’s common to face the need of using Webhooks to get a notification about specific events.
So how to use webhooks locally?
I have used Ngrok for many applications, it’s easy to use and provides an incredible web interface to inspect incoming webhooks.
So let’s get started:
After installing Ngrok on your machine you can simply run the following command in another terminal:
./ngrok http 3000
In this example, we use 3000 as the default port for Rails applications, so you can change the value if you are using a different port.
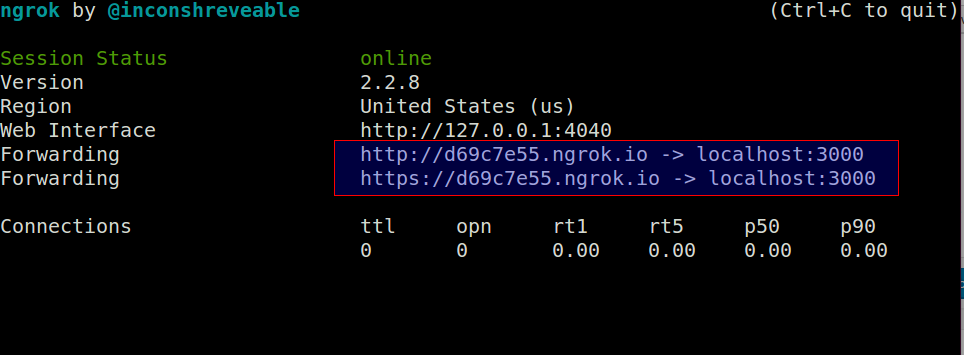
 Ngrok terminal output
Ngrok terminal output
We can point service provider to the generated tunnel with the webhook handler endpoint http://d69c7e55.ngrok.io/webhook
Let’s move to the web interface, it’s accessible via the following URL: http://127.0.0.1:4040
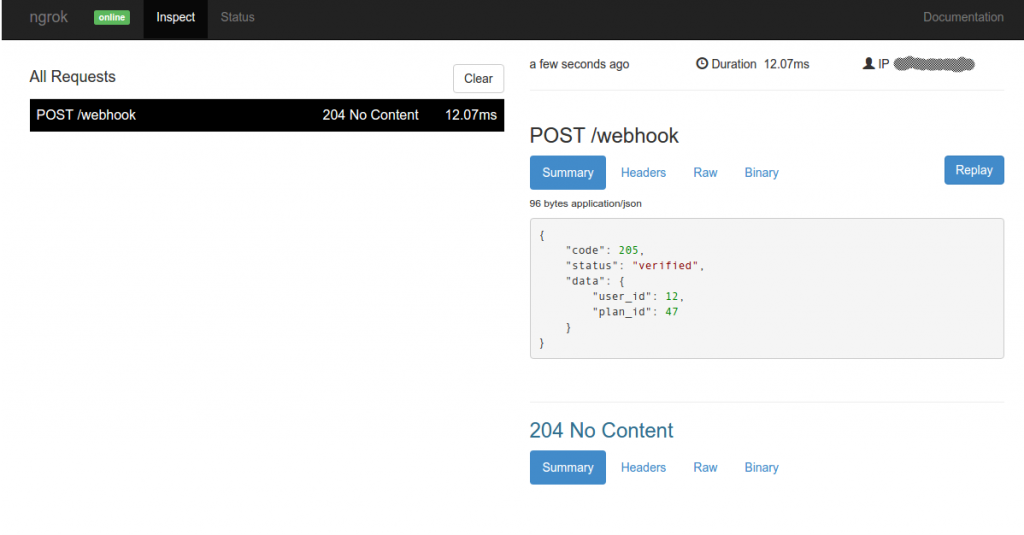
 Ngrok dashboard
Ngrok dashboard
This interface is helpful for development, it presents a formatted view for the payload, the result of the endpoint and offer also to replay to same webhook response. So when experimenting we can avoid hitting the service provider for a new webhook, and we can replay the previous response locally.
As you can see that Ngrok is an amazing solution for webhooks integration, but it’s important to remember that the free plan will generate a random domain after restarting Ngrok console.
Do you use other helpful tools for webhook integration? Feel free to share them in comments below 🙂
